GET 전송방식과 POST 전송방식 차이
- 각종정보모음/컴퓨터
- 2020. 3. 10.
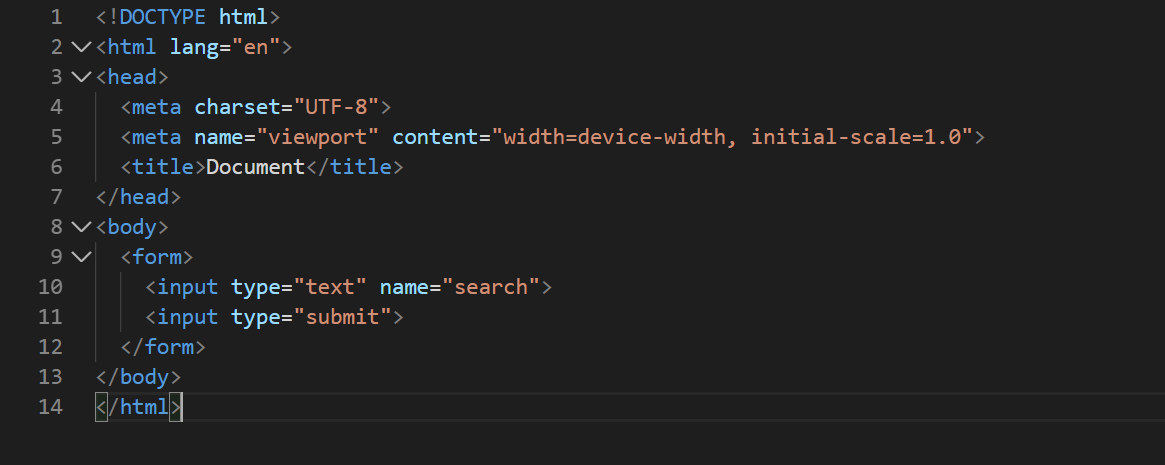
입력양식은 사용자에게 정보를 입력받는 요소로 입력 양식 태그를 사용해서 만든 태그 입니다.
입력양식은 from 태그로 영역을 생성하고,
내부에 input 태그를 넣어 만듭니다.


GET 전송방식과 POST 전송방식 차이
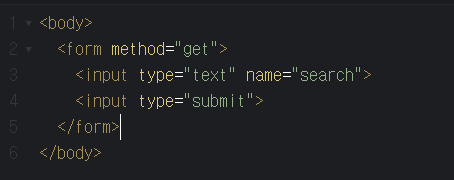
GET 방식은 주소에 데이터를 입력해서 전달 합니다.
GET방식으로 데이터를 전달하면
예를 들어 milkis라고 입력하고 제출버튼을 누르면
파일이름?search=milkis' 형태로 변경 됩니다. GET 방식은 주소에 데이터를 입력해서 전달 합니다.
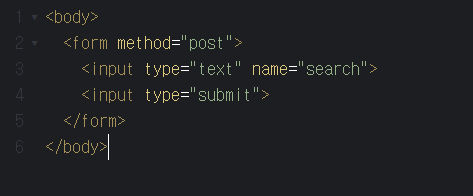
POST 방식은 주소가 변경되지 않고, POST 방식은 GET 방식과 달리 비밀스럽게 데이터를 전달합니다.
GET방식은 주소에 데이터 입력하므로
크기가 한정되어 있고
반면 POST 방식은 데이터에 별도로 전송하기 때문에 데이터 용량에 제한이 없습니다.


'각종정보모음 > 컴퓨터' 카테고리의 다른 글
| HTML5 입력양식 종류 - 기본입력양식 태그 (21) | 2020.03.15 |
|---|---|
| HTML5 audio,video태그 예시 정리 (28) | 2020.03.14 |
| img태그(이미지태그 사용법) (35) | 2020.03.13 |
| 테이블태그(table) tr th td 속성정리 (17) | 2020.03.10 |
| HTML5 기본태그(a태그,글자모양태그,목록태그) (32) | 2020.03.09 |
| HTML5 기본태그(h1~h6 ,p,br,hr태그 설명예시) (35) | 2020.03.09 |