HTML5 입력양식 종류 - 기본입력양식 태그
- 각종정보모음/컴퓨터
- 2020. 3. 15.
| 태그 | 속성 | 설명 |
| form | 보이지않음 | 입력양식의 시작과 끝 |
| input | text | 글자입력양식생성 |
| button | 버튼생성 | |
| checckbox | 체크박스 생성 | |
| file | 파일입력양식생성 | |
| hidden | 해당내용표시안함 | |
| image | 이미지형태생성 | |
| password | 비밀번호입력양식생성 | |
| radio | 라디오버튼생성 | |
| rest | 초기화버튼생성 | |
| submit | 제출버튼생성 | |
| textarea | cols/rows |
여러행의글자입력생성,cols는 너비를 지정하고 rows는 높이를 지정 |
| 태그 | 설명 |
|
select optgroup
optiopn
|
선택양식생성 옵션 그룹화
옵션생성
|
|
sieldset legend |
입력양식의 그룹지정 입력양식 그룹의 이름 지정 |
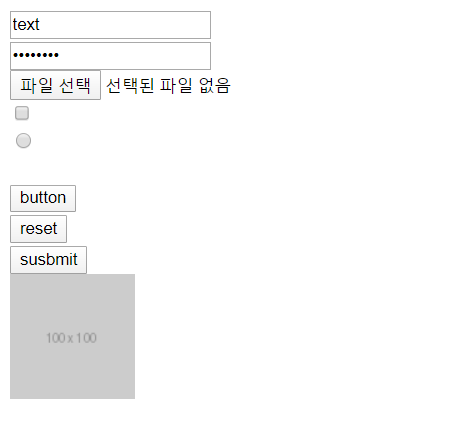
기본입력양식 태그 예시
input 태그에 type 속성을 지정해서 다양한 종류의 기본 입력양식을 생성 할 수 있다.
value 속성을 사용해 내부값을 지정한다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form>
<!--사용자가 입력하는 입력 양식-->
<input type="text" name="text" value="text"><br>
<input type="password" name="password" value="password"><br>
<input type="file" name="file" value="file"><br>
<input type="checkbox" name="checkbox" value="checkbox"><br>
<input type="radio" name="radio" value="radio"><br>
<!--보이지 않는 입력 양식-->
<input type="hidden" name="hidden" value="hidden"><br>
<!--버튼-->
<input type="button" value="button"><br>
<input type="reset" value="reset"><br>
<input type="submit" value="susbmit"><br>
<input type="image" src="http://placehold.it/100x100">
</form>
</body>
</html>

'각종정보모음 > 컴퓨터' 카테고리의 다른 글
| HTML5 시맨틱 태그 (4) | 2020.03.15 |
|---|---|
| HTML5 공간분할태그 (8) | 2020.03.15 |
| HTML5 입력양식 종류 - 입력양식 태그 (7) | 2020.03.15 |
| HTML5 audio,video태그 예시 정리 (28) | 2020.03.14 |
| img태그(이미지태그 사용법) (35) | 2020.03.13 |
| GET 전송방식과 POST 전송방식 차이 (78) | 2020.03.10 |