HTML5 입력양식 종류 - 입력양식 태그
- 각종정보모음/컴퓨터
- 2020. 3. 15.
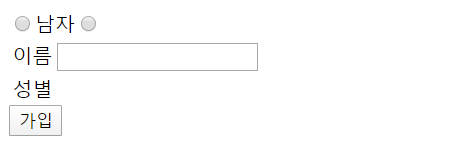
간단한입력양식생성
라디오 버튼의 name 속성을 사용하면 여러 대상중 하나만 선택하는 구현을 할 수 있다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form>
<table>
<tr>
<td><label for="username"></label>이름</td>
<td><input id="username" type="text" name="username"></td>
</tr>
<td>성별</td>
<input id="man" type="radio" name="gender" value="m">
<label for="man">남자</label>
<input id="woman" type="radio" name="gender" value="w">
</td>
</tr>
</table>
<input type="submit" value="가입">
</form>
</body>
</html>
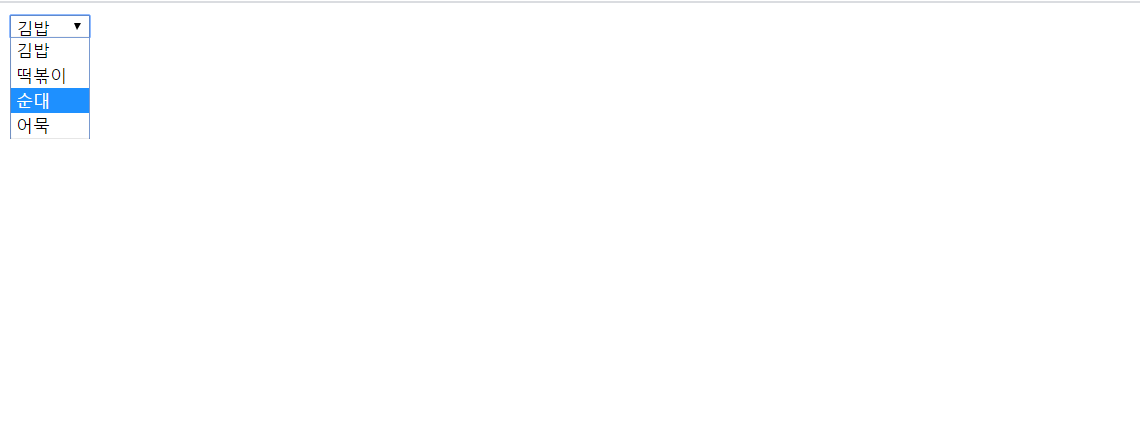
한 항목만 선택하기
select 태그는 목록으로 보여주는 항목 중 하나 또는 여러개를 선택할때 사용하는 입력 요소
select 태그는 optgroup ,option 태그를 함께 사용함 기본적으로 하나만 선택할 수 있음
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<select>
<option>김밥</option>
<option>떡볶이</option>
<option>순대</option>
<option>어묵</option>
</select>
</body>
</html>
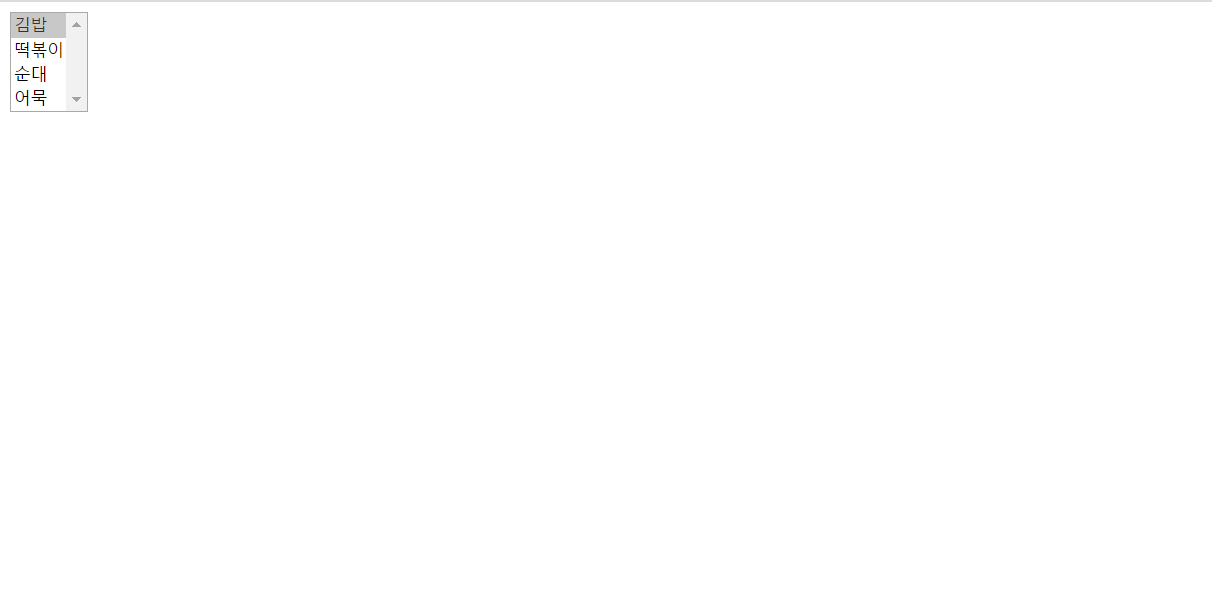
여러항목 선택하기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<select multiple="multiple">
<option>김밥</option>
<option>떡볶이</option>
<option>순대</option>
<option>어묵</option>
</select>
</body>
</html>

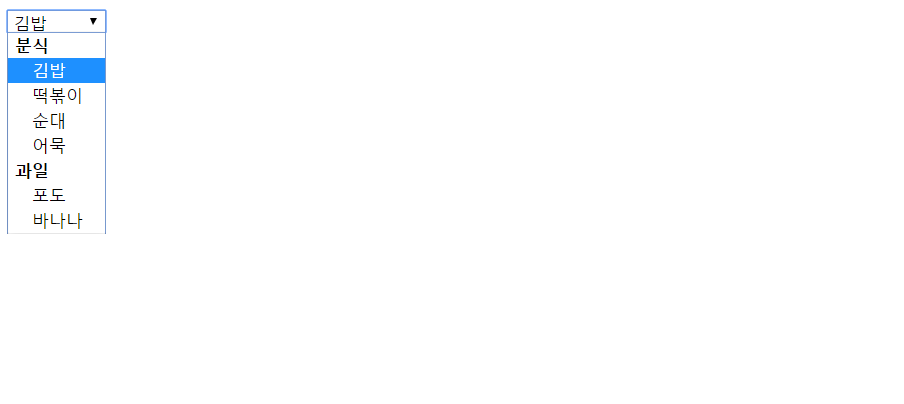
선택옵션 묶기
optgroup 태그를 사용해 선택 옵션을 그룹으로 묶을 수 있습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<select>
<optgroup label="분식">
<option>김밥</option>
<option>떡볶이</option>
<option>순대</option>
<option>어묵</option>
</optgroup>
<optgroup label="과일">
<option>포도</option>
<option>바나나</option>
</optgroup>
</select>
</body>
</html>

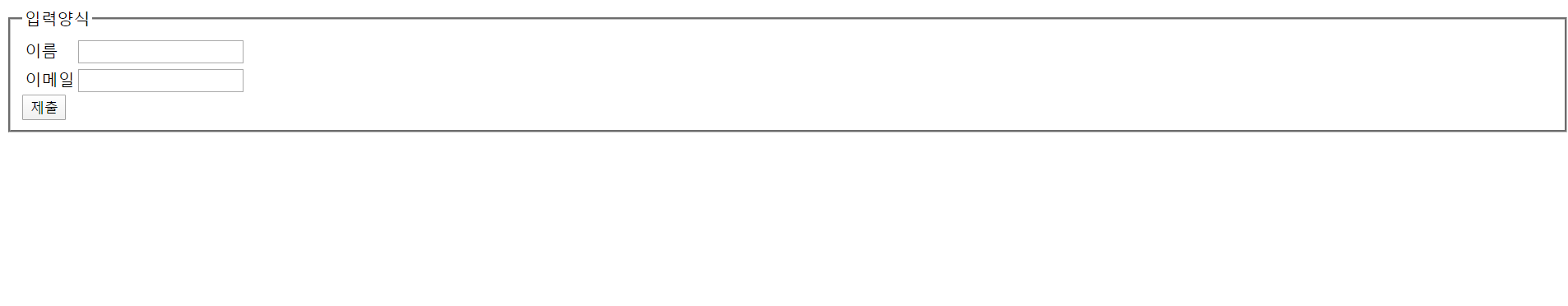
연관있는 입력 양식 그룹으로 묶기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form>
<fieldset>
<legend>입력양식</legend>
<table>
<tr>
<td><label for="name">이름</label></td>
<td><input id="name" type="text"></td>
</tr>
<tr>
<td><label for="mail">이메일</label></td>
<td><input id="name" type="email"></td>
</tr>
</table>
<input type="submit">
</fieldset>
</form>
</body>
</html>

'각종정보모음 > 컴퓨터' 카테고리의 다른 글
| CSS 기본선택자(전체선택자/태그선택자/아이디선택자/클래스선택자) (30) | 2020.03.15 |
|---|---|
| HTML5 시맨틱 태그 (4) | 2020.03.15 |
| HTML5 공간분할태그 (8) | 2020.03.15 |
| HTML5 입력양식 종류 - 기본입력양식 태그 (21) | 2020.03.15 |
| HTML5 audio,video태그 예시 정리 (28) | 2020.03.14 |
| img태그(이미지태그 사용법) (35) | 2020.03.13 |