CSS 기본선택자(전체선택자/태그선택자/아이디선택자/클래스선택자)
- 각종정보모음/컴퓨터
- 2020. 3. 15.
| 종류 | 형태 | 설명 |
| 전체선택자 | * | HTML 페이지 내부의 태그를 모두선택 |
| 태그선택자 | 태그 | HTML 페이지 내부으 특정 태그를 모두 선택 |
| 아이디 선택자 | #아이디 | 특정 id 속성이 있는 태그선택, 웹표준에 id속성은 웹페이지 내부에서 중복되면 안된다는 규정이 있으므로 아이디 선택자는 특정 태그 하나를 선택할때 사용 |
| 클래스 선택자 | .클래스 | 특정 클래스가 있는 태그선택 |
전체선택자 적용하기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {color: red;}
</style>
</head>
<body>
<h1>제목글자</h1>
<p>HTML5 EXample Preview</p>
</body>
</html>
태그 선택자 적용하기
한꺼번에 선택자를 여러개 스타일을 적용할때는 쉼표를 사용
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
h1 {color: red;}
p{color: blue;}
</style>
</head>
<body>
<h1>제목글자</h1>
<p>HTML5 EXample Preview</p>
</body>
</html>

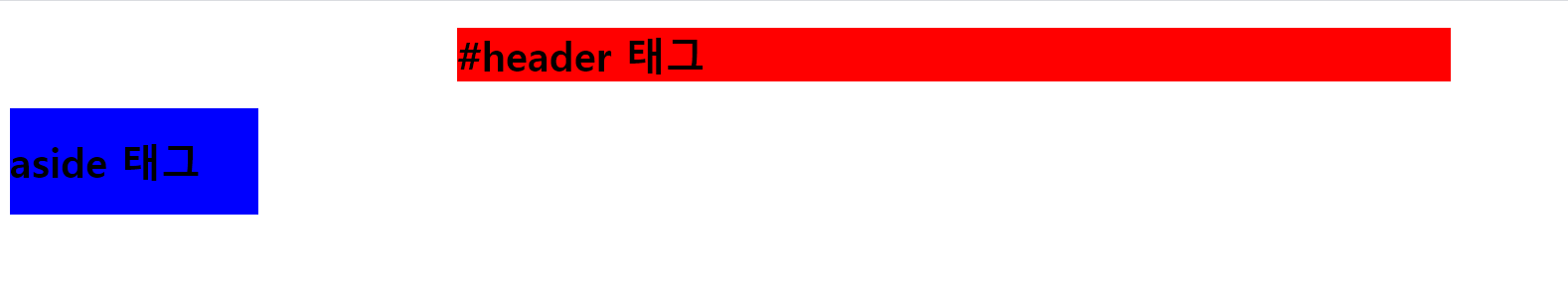
아이디선택자
공간 분할 태그에 아이디 선택자를 사용해 id 속성을 적용하고 레이아웃을 구성함
*웹 페이지 내부에서 id 속성을 중복해서는 안됨*
*자바스크립트에서 id 속성이 중복되면 문제가 발생하므로 웹페이 내부에서 id 속성이 중복되지 않도록 주의*
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#header{
width: 800px;
margin: 0 auto;
background: red;
}
#aside {
width: 200px; float: left;
background: blue;
}
</style>
</head>
<body>
<div id="header">
<h1>#header 태그</h1>
</div>
<div id="aside">
<h1>aside 태그</h1>
</div>
</body>
</html>
클래스 선택자 (클래스 사용자를 1개 사용하기)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.select {color: red;}
</style>
</head>
<body>
<ul>
<li class="select">사과</li>
<li>바나나</li>
<li class="select">오렌지</li>
<li>감</li>
</ul>
</body>
</html>
클래스 선택자 (클래스 사용자를 여러개 사용하기)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.item {color: red;}
.header {background:blue;}
</style>
</head>
<body>
<h1 class="item header">동해물 백두산이</h1>
</body>
</html>

'각종정보모음 > 컴퓨터' 카테고리의 다른 글
| CS Position 속성 활용팁 (margin과 absoulte 활용) (14) | 2020.03.18 |
|---|---|
| 후손선택자와 자손선택자 (7) | 2020.03.18 |
| CSS - 속성 선택자 (13) | 2020.03.16 |
| HTML5 시맨틱 태그 (4) | 2020.03.15 |
| HTML5 공간분할태그 (8) | 2020.03.15 |
| HTML5 입력양식 종류 - 입력양식 태그 (7) | 2020.03.15 |